Tip
React에서 스크롤을 하단에 고정하는 방법(feat. css)
Kir93
2024. 9. 7. 14:22
728x90
반응형
채팅 등의 서비스를 만들 경우 스크롤을 하단에 고정해야 되는 경우가 있습니다.
간단하게 스크롤을 하단에 고정하는 방법에 대한 구현에 대해 알아보겠습니다.
1. React 사용
import { useEffect, useRef } from 'react';
const Chat = ({ messages }) => {
const endOfMessagesRef = useRef(null);
useEffect(() => {
endOfMessagesRef.current?.scrollIntoView({ behavior: 'smooth' });
}, [messages]);
return (
<div className="chat-container">
{messages.map((msg, idx) => (
<div key={idx}>{msg}</div>
))}
<div ref={endOfMessagesRef} />
</div>
);
};이 코드는 messages가 변경될 때마다 스크롤을 하단으로 이동시키며, UX 개선을 위해 부드러운 스크롤 효과를 제공합니다.
크게 2가지 주요점이 있습니다.
- useRef를 사용해 스크롤을 관리할 요소를 설정합니다.
- useEfect의 scrollIntoView를 사용해 Ref의 위치로 스크롤을 고정합니다.
2. CSS를 활용하여 고정하기
.chat-container {
height: 300px;
overflow-y: auto;
overflow-anchor: auto;
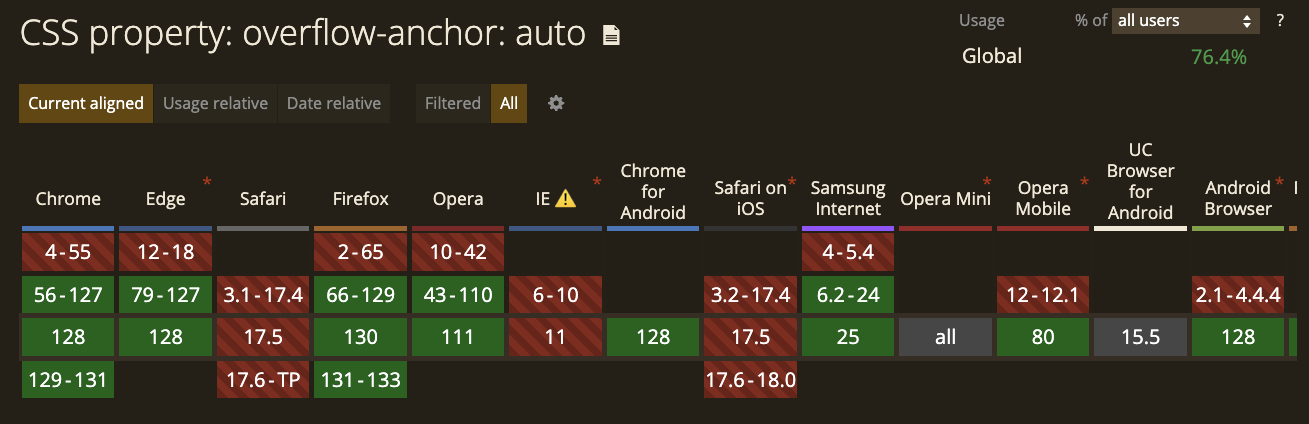
}채팅의 컨테이너에 overflow-anchor을 사용하여 간단하게 적용할 수 있습니다.

하지만 safari에서는 적용할 수 없는 단점이 있습니다.
그러니 만약 react기반의 라이브러리에서 개발한다면 아직은 css만으로 보다는 useRef를 활용하는 방법을 추천합니다.
반응형